Less watcher для phpstorm
Компиляция less на лету. Заметка о том как настроить в phpstorm.
Добавим less:
sudo npm install -g less
Далее идём в настройки phpstorm (File -> settings или ctrl + alt + s). После Tools -> File watchers
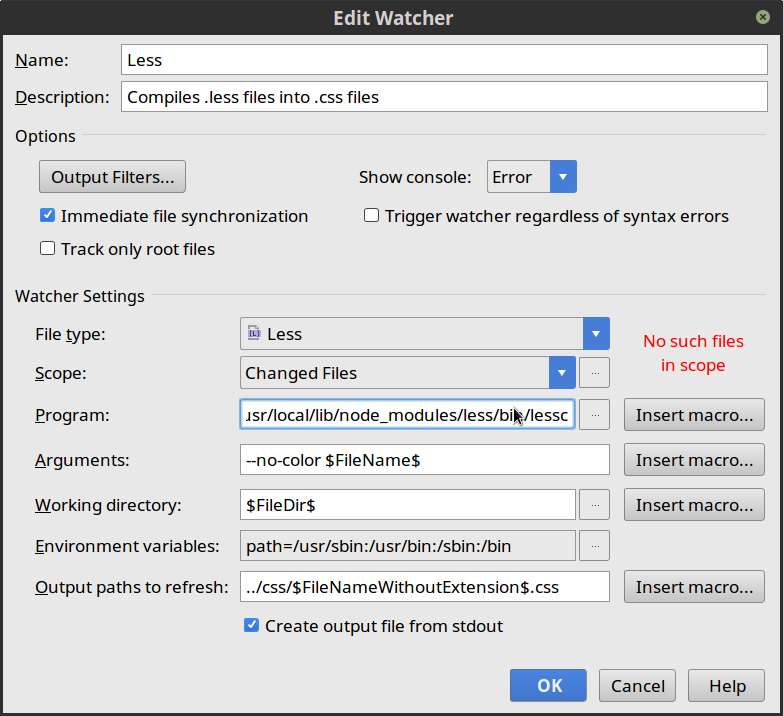
Нажимаем на плюсик и добавляем less. И заходим в настройки watcher.

Устанавливаем watcher, я добавил после изменений (Changed Files).
Указываем путь к "программе" для компиляции из less в css, у меня Linux Ubuntu 16.04 по этому путь такой: /usr/local/lib/node_modules/less/bin/lessc. У себя вы можете найти вручную или через поиск.
Так же я заполнил переменные: path=/usr/sbin:/usr/bin:/sbin:/bin
но у меня была всё равно ошибка при компиляции: /usr/bin/env: node: No such file or directory
Решается как и в посте об установке nodejs и npm, созданием симлинка:
sudo ln -s /usr/bin/nodejs /usr/bin/node
Плюс я указал путь, куда ложить скомпилированный css файл: ../css/$FileNameWithoutExtension$.css
После этого при изменениях в less будет компилироваться css файл с таким же именем.